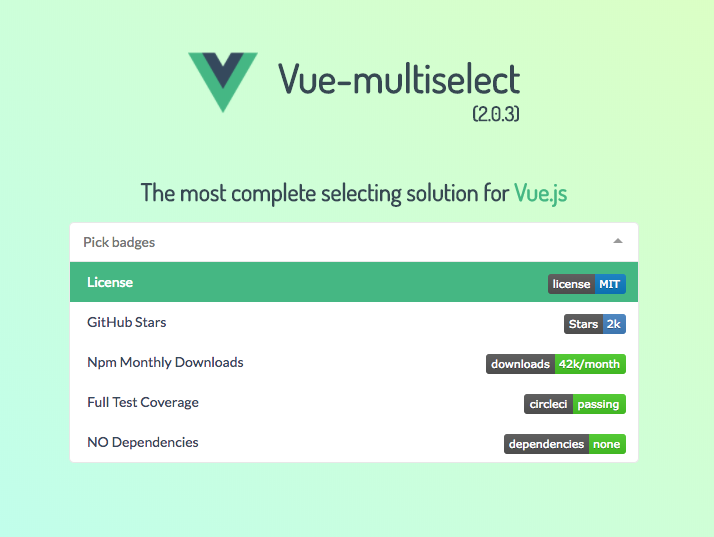
Custom Label Vue-Multiselect . For instance, we can write: Translating form content and global i18n support. multiselect component for vue. explore this online multiselect with custom label sandbox and experiment with it yourself using our interactive online. Customlabel(option) {return `${option.name} — ${option.version}`} this one will return the custom label to display in the list of the. there are slots for this kind of customization. Probably the most complete selecting solution for vue.js 2.0, without jquery. You can use the singlelabel slot to customize the selected option, and.
from npmmirror.com
Probably the most complete selecting solution for vue.js 2.0, without jquery. You can use the singlelabel slot to customize the selected option, and. For instance, we can write: explore this online multiselect with custom label sandbox and experiment with it yourself using our interactive online. there are slots for this kind of customization. Customlabel(option) {return `${option.name} — ${option.version}`} this one will return the custom label to display in the list of the. Translating form content and global i18n support. multiselect component for vue.
Package vuemultiselectwithduplicates
Custom Label Vue-Multiselect Probably the most complete selecting solution for vue.js 2.0, without jquery. Translating form content and global i18n support. Customlabel(option) {return `${option.name} — ${option.version}`} this one will return the custom label to display in the list of the. Probably the most complete selecting solution for vue.js 2.0, without jquery. multiselect component for vue. explore this online multiselect with custom label sandbox and experiment with it yourself using our interactive online. For instance, we can write: You can use the singlelabel slot to customize the selected option, and. there are slots for this kind of customization.
From codesandbox.io
vuemultiselect examples CodeSandbox Custom Label Vue-Multiselect You can use the singlelabel slot to customize the selected option, and. Customlabel(option) {return `${option.name} — ${option.version}`} this one will return the custom label to display in the list of the. there are slots for this kind of customization. Translating form content and global i18n support. For instance, we can write: Probably the most complete selecting solution for vue.js. Custom Label Vue-Multiselect.
From github.com
DarkMode custom css VueMultiselect vue3 (Tailwind) · Issue 1690 Custom Label Vue-Multiselect there are slots for this kind of customization. multiselect component for vue. Translating form content and global i18n support. You can use the singlelabel slot to customize the selected option, and. explore this online multiselect with custom label sandbox and experiment with it yourself using our interactive online. Probably the most complete selecting solution for vue.js 2.0,. Custom Label Vue-Multiselect.
From codesandbox.io
vuemultiselect longtext tag tooltip & word wrap Codesandbox Custom Label Vue-Multiselect You can use the singlelabel slot to customize the selected option, and. there are slots for this kind of customization. Customlabel(option) {return `${option.name} — ${option.version}`} this one will return the custom label to display in the list of the. multiselect component for vue. explore this online multiselect with custom label sandbox and experiment with it yourself using. Custom Label Vue-Multiselect.
From github.com
Add bootstrap style for vuemultiselect component. · Issue 718 Custom Label Vue-Multiselect Customlabel(option) {return `${option.name} — ${option.version}`} this one will return the custom label to display in the list of the. explore this online multiselect with custom label sandbox and experiment with it yourself using our interactive online. Probably the most complete selecting solution for vue.js 2.0, without jquery. there are slots for this kind of customization. Translating form content. Custom Label Vue-Multiselect.
From asana.com
How to multiselect tasks Product guide • Asana Custom Label Vue-Multiselect explore this online multiselect with custom label sandbox and experiment with it yourself using our interactive online. Translating form content and global i18n support. For instance, we can write: there are slots for this kind of customization. Customlabel(option) {return `${option.name} — ${option.version}`} this one will return the custom label to display in the list of the. Probably the. Custom Label Vue-Multiselect.
From help.techoerp.in
Table MultiSelect Field Custom Label Vue-Multiselect You can use the singlelabel slot to customize the selected option, and. explore this online multiselect with custom label sandbox and experiment with it yourself using our interactive online. multiselect component for vue. For instance, we can write: Probably the most complete selecting solution for vue.js 2.0, without jquery. Customlabel(option) {return `${option.name} — ${option.version}`} this one will return. Custom Label Vue-Multiselect.
From stackoverflow.com
html Custom style of vue multiselect component Stack Overflow Custom Label Vue-Multiselect Probably the most complete selecting solution for vue.js 2.0, without jquery. For instance, we can write: there are slots for this kind of customization. multiselect component for vue. Customlabel(option) {return `${option.name} — ${option.version}`} this one will return the custom label to display in the list of the. You can use the singlelabel slot to customize the selected option,. Custom Label Vue-Multiselect.
From bittenbook.com
Ant Design Vue multiselect in Laravel 9 VILT app Bittenbook Custom Label Vue-Multiselect Customlabel(option) {return `${option.name} — ${option.version}`} this one will return the custom label to display in the list of the. explore this online multiselect with custom label sandbox and experiment with it yourself using our interactive online. there are slots for this kind of customization. multiselect component for vue. Translating form content and global i18n support. For instance,. Custom Label Vue-Multiselect.
From design.procore.com
Multi Select Custom Label Vue-Multiselect Customlabel(option) {return `${option.name} — ${option.version}`} this one will return the custom label to display in the list of the. For instance, we can write: there are slots for this kind of customization. explore this online multiselect with custom label sandbox and experiment with it yourself using our interactive online. You can use the singlelabel slot to customize the. Custom Label Vue-Multiselect.
From slot.digital
Add floating labels using a Vue component without jQuery Slot Digital Custom Label Vue-Multiselect You can use the singlelabel slot to customize the selected option, and. there are slots for this kind of customization. Probably the most complete selecting solution for vue.js 2.0, without jquery. multiselect component for vue. For instance, we can write: Translating form content and global i18n support. Customlabel(option) {return `${option.name} — ${option.version}`} this one will return the custom. Custom Label Vue-Multiselect.
From github.com
Custom option template with option groups · Issue 914 · shentao/vue Custom Label Vue-Multiselect explore this online multiselect with custom label sandbox and experiment with it yourself using our interactive online. there are slots for this kind of customization. You can use the singlelabel slot to customize the selected option, and. multiselect component for vue. For instance, we can write: Customlabel(option) {return `${option.name} — ${option.version}`} this one will return the custom. Custom Label Vue-Multiselect.
From medium.com
Build tagging with vuemultiselect and Laravel Tags by Connor Leech Custom Label Vue-Multiselect Probably the most complete selecting solution for vue.js 2.0, without jquery. For instance, we can write: You can use the singlelabel slot to customize the selected option, and. multiselect component for vue. Customlabel(option) {return `${option.name} — ${option.version}`} this one will return the custom label to display in the list of the. explore this online multiselect with custom label. Custom Label Vue-Multiselect.
From www.viderman.com
Vue Multiselect Custom Label Vue-Multiselect For instance, we can write: explore this online multiselect with custom label sandbox and experiment with it yourself using our interactive online. there are slots for this kind of customization. Probably the most complete selecting solution for vue.js 2.0, without jquery. multiselect component for vue. Translating form content and global i18n support. Customlabel(option) {return `${option.name} — ${option.version}`}. Custom Label Vue-Multiselect.
From github.com
GitHub SyncfusionExamples/customizemultiselectdropdownitemsusing Custom Label Vue-Multiselect You can use the singlelabel slot to customize the selected option, and. Translating form content and global i18n support. For instance, we can write: explore this online multiselect with custom label sandbox and experiment with it yourself using our interactive online. multiselect component for vue. there are slots for this kind of customization. Probably the most complete. Custom Label Vue-Multiselect.
From www.telerik.com
Overview of the MultiSelect Component Design System Kit Custom Label Vue-Multiselect Customlabel(option) {return `${option.name} — ${option.version}`} this one will return the custom label to display in the list of the. You can use the singlelabel slot to customize the selected option, and. multiselect component for vue. explore this online multiselect with custom label sandbox and experiment with it yourself using our interactive online. For instance, we can write: . Custom Label Vue-Multiselect.
From www.youtube.com
Create a Vue MultiSelect Dropdown Using Vue CLI YouTube Custom Label Vue-Multiselect there are slots for this kind of customization. For instance, we can write: multiselect component for vue. Probably the most complete selecting solution for vue.js 2.0, without jquery. Translating form content and global i18n support. explore this online multiselect with custom label sandbox and experiment with it yourself using our interactive online. Customlabel(option) {return `${option.name} — ${option.version}`}. Custom Label Vue-Multiselect.
From www.itsolutionstuff.com
Vue JS MultiSelect Dropdown Example Custom Label Vue-Multiselect there are slots for this kind of customization. You can use the singlelabel slot to customize the selected option, and. For instance, we can write: multiselect component for vue. Translating form content and global i18n support. Probably the most complete selecting solution for vue.js 2.0, without jquery. explore this online multiselect with custom label sandbox and experiment. Custom Label Vue-Multiselect.
From morioh.com
Vue 3 Multiselect Component with Multiselect and Tagging Options Custom Label Vue-Multiselect Customlabel(option) {return `${option.name} — ${option.version}`} this one will return the custom label to display in the list of the. Translating form content and global i18n support. Probably the most complete selecting solution for vue.js 2.0, without jquery. multiselect component for vue. explore this online multiselect with custom label sandbox and experiment with it yourself using our interactive online.. Custom Label Vue-Multiselect.